

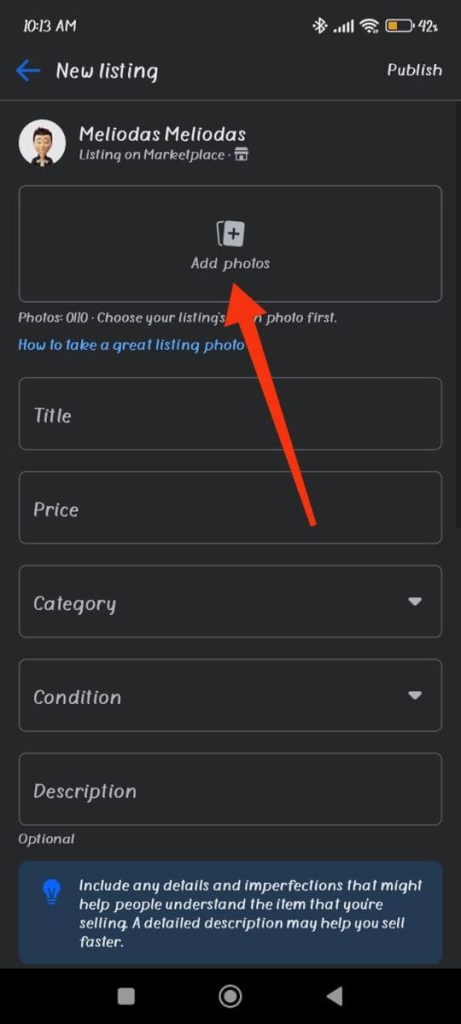
Photos button image code#
It is good practice to keep your code organized like this, and it will also make the button and image element block because div is a block element, so anything inside it will also become a block. My app uses a profile page with a picture and Im looking to add a button over the image. Browse 119,203 authentic push button stock photos, high-res images, and pictures, or explore additional push button icon or hand push button stock images to find the right photo at the right size and resolution for your project. Inside the body tag, we will use the div tag and put everything that we need inside it. Then we will add some CSS to make it look better.

Let's first set up our index.html file and add the structure. As you can see, the image rotates 360deg when the mouse pointer hovers over it.

Great use for donation, chairity, crowdfunding related concepts. Horizontal composition with selective focus. Free for commercial use High Quality Images You can find & download the most popular Button Vectors on Freepik. Donate keyboard button has an icon and text on itself. 523,000+ Vectors, Stock Photos & PSD files. Use the template to to decide how you want to trim the photo that you will use for your photo button. In the submit button of the newsletter, we have used an image and added some cool hover effects. Find & Download Free Graphic Resources for Button. We used a tag with a type attribute as email. It'll have a heading, an input field, and, most important, an image as a button. We are going to make an email newsletter subscription section. Let's see what we are going to create here. In this article, we are going to learn about the first method, i.e., using the tag. Second, we can make use of the anchor tag and place a inside it. The Free & Open Source Image Editor Recent News High Quality Photo Manipulation Original Artwork Creation Graphic Design Elements Programming Algorithms. First, we can make use of the tag and place a tag inside it. We can make an image a button in two simple ways. Having an image as a button is better sometimes because an image is more visually appealing, and sometimes it sends a clearer message than text. Usually, we see text on a button, but in this article, we will make an image button in HTML. < - Latest compiled and minified CSS -> < link r.
Photos button image how to#
In this article, we'll learn how to make an image button in HTML using some CSS. I try to design a bootstrap v3.3.5 button by using the existing class btn-default, below are the sample of codes of what I had done.


 0 kommentar(er)
0 kommentar(er)
